Cómo pudimos leer a principio de este mes en el blog Central de Conversiones, Universal Analytics ha dejado de ser Beta y ya es posible actualizar el código de seguimiento para cualquier cuenta. El uso de este nuevo script para la medición del tráfico nos promete mejores mediciones considerando el uso de múltiples pantallas y dispositivos, así como obtener los informes de Remarketing y Público (datos demográficos).
Para empezar a usar este código de seguimiento tendremos que hacer un “pequeño cambio” en los archivos desde los que Liferay genera el script para cada página cuando hemos configurado el ID de Google Analytics.
Como contaba en la entrada en la que hablaba de cómo configurar analytics en Liferay hay que tener en cuenta la versión de Liferay que estamos usando para saber qué ficheros son los que hay que modificar.
Hasta 6.0
El script se genera entre </body> y </html>. Este contenido suele generarse a través de la llamada $theme.include($bottom_include) en el Tema de Apariencia. El contenido que se incluirá entre estas dos etiquetas HTML lo encontramos bajo /ROOT/html/common/themes/bottom.jsp y éste archivo sería el que deberíamos modificar en caso de tener el portal todavía en estas versiones. (Nota: en este caso quizá convendría prescindir de script generado automáticamente por Liferay y colocarlo por ejemplo en el theme entre <head> y </head>)
A partir de 6.1
El script se genera entre <head> y </head>. Este contenido suele generarse a través de la llamada $theme.include($top_head_include) en el Theme. El archivo que nos interesa lo hallamos en /ROOT/html/common/themes/top_js.jspf y éste jspf será el que debamos modificar.
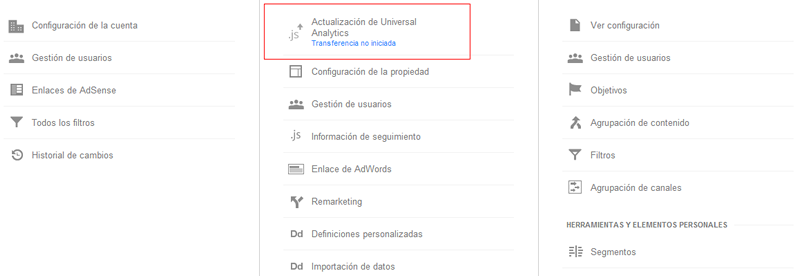
Es importante que antes de hacer ningún cambio comprobemos el estado de la transferencia a Universal Analytics en la cuenta para la que se va a actualizar el script. Si no se nos muestra el mensaje “Transferencia no iniciada” como el que se aprecia en la captura, o un aviso sobre la Actualización a Universal Analytics en la sección “Información de seguimiento” del panel de administración probablemente ya se haya realizado esta transferencia, de manera que el script deberíamos actualizarlo cuanto antes.

Implementación del código de seguimiento
Antes de nada debo indicar que debido a que el nuevo código de seguimiento incluye el nombre de dominio se hace imprescindible el uso de una variable capaz de devolvernos el valor para cada instancia y/o sitio web con virtual hosting y hasta la fecha no he encontrado ningún método que haga esto de forma válida para el 100% de los casos (dominios con http,https,www,sin www o subdominios). La solución que ofrezco en este post es válida para portales con «http://www.” o “https://www.” o subdominios editando de forma específica en este caso. Si doy con una mejor dad por hecho que actualizaré la entrada o haré una nueva.
La modificación de estos ficheros podemos hacerla con un sencillo hook. Si tenemos el SDK configurado en Eclipse el propio asistente nos dejará seleccionar el bottom.jsp o el top_js.jspf que vayamos a modificar según el caso y desde el propio IDE podemos hacer el cambio.
El código del script ha ido cambiando con el tiempo y obviamente en las versiones de Liferay también ha ido sufriendo modificaciones. Por el momento el uso del nuevo código de seguimiento es opcional pero en el momento que se alcance la fase 4 de la actualización (la salida de Beta era la fase 3) y Universal Analytics sea el estándar operativo, dejará de ser válido el uso de ga.js y urchin.js. Esta es la versión actual para Universal Analytics:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXX-N', 'NOMBRE-DE-DOMINIO');
ga('send', 'pageview');
</script>Aquí es dónde debemos llevar especial cuidado ya que no deberán introducirse valores únicos para el ID y el nombre de dominio sino las variables <%= googleAnalyticsId %> y la que os comentaba para el nombre de dominio.
Para ello a continuación del comentario <%– Google Analytics –%> o <%– Analytics –%> (según versión) dentro de top_js.jspf y aprovechando el sitio dónde se define googleAnalyticsId añadimos lo siguiente:
String PortalFullURL = HttpUtil.getDomain(themeDisplay.getPortalURL());
String PortalDomainName = PortalFullURL.replace("www.","");En caso de tener subdominios en el portal se podría usar replaceAll en lugar de replace y separar las cadenas con |, por ejemplo:
String PortalDomainName = PortalFullURL.replaceAll("www.|blog.","");El código de seguimiento quedaría de este modo
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '<%= googleAnalyticsId %>', '<%= PortalDomainName %>');
ga('send', 'pageview');
</script>Espero que os sea de utilidad.
Más información sobre el proceso de actualización a Universal Analytics aquí
Actualización 6/7/2014
Que divertido es currarse las cosas para que llegue después Google y las cambie :/ , aunque bueno en este caso es un quebradero de cabeza menos. No es necesario incluir el nombre de dominio, basta con colocar ‘auto’ dónde antes poníamos esta propiedad.
Saludos!!
Que divertido es currarse las cosas para que llegue después Google y las cambie, aunque bueno en este caso es un quebradero de cabeza menos. No es necesario incluir el nombre de dominio, basta con colocar ‘auto’ dónde antes poníamos esta propiedad.
Saludos!!