Continuando con la edición de contenidos en Liferay Portal y con aquellos aspectos que quedan dentro del marco del posicionamiento en buscadores, toca en esta ocasión contaros cómo aplicar semántica a vuestros contenidos usando microdatos de schema.org, opción recomendada por Google entre ésta, microformatos y RDFa.
Los microdatos ayudan a los motores de búsqueda a identificar y “entender”, dentro de nuestro contenido y de una manera estructurada, descripciones de productos, eventos, recetas, música o comentarios entre otros.
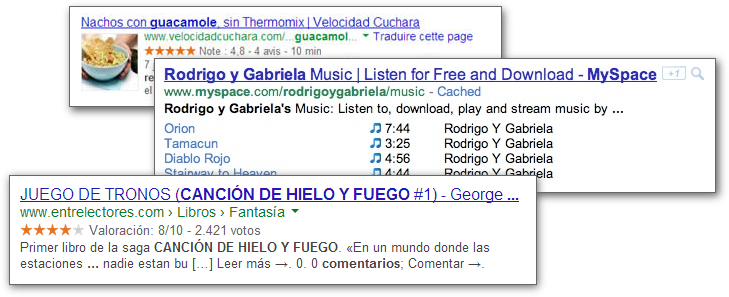
Cuando hemos facilitado correctamente a los motores de búsqueda esta información nos podremos encontrar que la presentan en forma de los conocidos fragmentos enriquecidos (rich snippets):

Para estructurar estos datos debe utilizarse un etiquetado específico y estandarizado. Por ejemplo, si queremos facilitar datos de un libro tendríamos un código HTML similar a este:
<div itemscope itemtype="http://schema.org/Book">
Título <div itemprop="name"><strong>Canción de hielo y fuego: Vientos de invierno</strong></div>
Autor <div itemprop="author" itemscope itemtype="http://schema.org/Person">
Written by: <span itemprop="name">George R. R. Martin</span></div>
</div>Imaginad un sitio web/portal en el que se van a publicar fichas de libros, imaginad que queremos dotar de estos microdatos a cada libro, imaginad que tenemos que hacerlo con el editor de contenido cada vez que añadamos uno nuevo…un peñazo! ¿Verdad?
Por suerte para esto podemos aprovechar una de las funcionalidades en Liferay que dota de gran flexibilidad a la edición de contenido: La combinación de estructuras y plantillas.
Analizando el sencillo ejemplo del libro podemos extraer 2 campos definidos en ese código, el título del libro y el autor, con lo que nuestra estructura deberá contener dos campos de tipo texto a los que llamaremos bookname y bookauthor (por ejemplo).
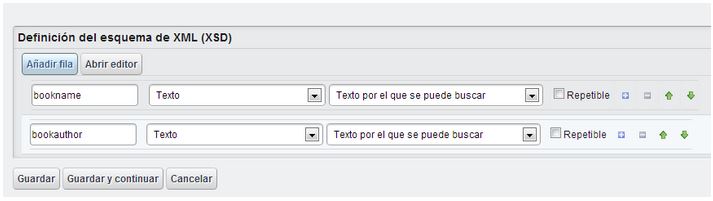
Panel de control > Contenido web > Estructuras > Añadir Estructura

Con la estructura ya creada el paso siguiente será añadir una plantilla en la que se maquete el contenido con los microdatos y con los valores que se introduzcan posteriormente con cada ficha de libro. Para ello el método más sencillo, partiendo de un código de ejemplo del tipo de “cosa” que queremos estructurar, es copiar y pegar el código HTML y sustituir el valor que contenga por las variables de nuestras estructuras.
Panel de control > Contenido web > Estructuras > Sobre el botón ACCIONES de la estructura anterior > Añadir Plantilla
Las variables del ejemplo anterior son $bookname y $bookauthor por lo que el código en la plantilla quedaría así:
<div itemscope itemtype="http://schema.org/Book">
Título <div itemprop="name"><strong>$bookname.getData()</strong></div>
Autor <div itemprop="author" itemscope itemtype="http://schema.org/Person">
Written by: <span itemprop="name">$bookauthor.getData()</span></div>
</div>Cuando el responsable de contenido necesite crear una ficha nueva de libro, utilizando esta combinación de estructura y plantilla, simplemente se le solicitará que introduzca el título y el autor de dicho libro sin necesidad de “picar” ni una sola línea de HTML.
Este es un ejemplo muy sencillo con solo dos campos pero si profundizais en las posibilidades de schema.org veréis que podemos añadir mucha información y aquí es dónde el uso de estructuras y plantillas facilita enormemente la tarea de generar contenido estructurado.
Para conseguir el código del que partir podéis coger de schema.org uno a uno los elementos que deseéis incluir o bien hacerlo más sencillo y rápido usando la herramienta online http://schema-creator.org/ dónde la mayoría de ocasiones no os hará falta añadir ningún campo adicional.
Más información y herramientas sobre fragmentos enriquecidos y datos estructurados:
- Introducción al marcado de datos estructurados en la Búsqueda de Google
- https://schema.org/docs/documents.html
- Prueba tus datos estructurados
Artículo recomendado : FAQ Page Schema y Snippets




4 respuestas
Enhorabuena por el blog y gracias por compartir tus conocimientos, me está resultando muy útil. Yo soy documentalista y acabo de incorporarme al servicio de contenidos web de una administración pública, dónde gestionamos los contenidos de varios portales con Liferay (versiones 5 y algo y 6, no recuerdo ahora mismo cuáles ).
Verás he visto que en el articulo «SEO para Liferay Portal (V): Aplicando semántica al contenido» hablas sobre la posibilidad de usar esquemas xml y me gustaría saber si mediante esa opción u otra sería factible usar el esquema de metadatos Dublin Core, http://www.dublincore.org/documents/dcmi-terms/, un esquema de metadatos muy utilizado en el ámbito bibliotecario para describir todo tipo de recursos electrónicos. En concreto me gustaría utilizar el esquema para incluir metadatos en las cabeceras de las páginas, (autor, editor, fecha, derechos, etc.) como hace por ejemplo la Biblioteca Nacional de España o la British Library.
Espero que puedas ayudarme.
Un saludo.
Pilar
Muchísimas gracias Pilar!! Me alegra mucho que te gusten los contenidos del blog y que te sean de utilidad.
En respuesta a tu consulta te indico que si lo que quieres es hacer un feed (documentos XML) de datos con DC en principio el sistema de plantillas+estructuras no te valdría probablemente ya que no se ajustaría al formato de documento, ahora bien si lo que quieres hacer es un marcado de datos puedes usar RDF-DC (sería el indicado en tu caso), RDFa, Microdatos o JSON-LD con las plantillas+estructuras, es un método muy útil para crear contenido con este marcado de datos.
Google está haciendo una apuesta fuerte por JSON-LD al parecer y éste tiene marcado de datos para libros, si no tienes que usar obligatoriamente Dublin Core te recomiendo que uses JSON-LD, aunque si te mueves en el entorno bibliotecario supongo que tendrás que usar DC sí o sí.
Espero haberte sido de ayuda y disculpa la demora.
Un saludo!!
Excelente artículo, me ha ayudado mucho ya que estoy en el proceso de desarrollar nuestro sitio web y quería conocer como implementar datos estructurados con liferay
Me alegra saber que te ha sido de ayuda Randall. ¡Un saludo!